
NetObjects Fusion Tutorials
How to add a photo gallery to your website
Download this tutorial as a PDF
- Quick Navigation
Creating a Photo Gallery
To show highlights of each type of activity Mountain Jacques offers, you decide to display photos of previous trips. Using the NetObjects Fusion Photo Gallery tool, you can create a professional presentation with little effort. In this chapter, you set up a gallery that features photos of a Yosemite hiking trip.
To follow the steps in this lesson, you must have created the Mountain Jacques site described in Tutorial 1, “Creating Your First Web Site.” Download sample images here.
This tutorial shows you how to:
- Create a photo gallery
- Add pictures to the gallery
- Format the thumbnails page
- Format the photo pages
Adding Pages for the Photo Gallery
Each photo gallery includes two types of pages: a thumbnail page, which displays a small image of each picture in the gallery, and photo pages, which display one image to a page. You add the thumbnail page and NetObjects Fusion automatically creates the photo pages for you.
- Open the Mountain Jacques.nod site.
- Go to Site view.
- Select the Activities page and add a new page.
- Name the new page Hiking.
- Display the Hiking page in Page view.

- Select the Photo Gallery tool from the Picture flyout options located in the Standard toolbar and click in the upper left corner of the Layout area.
Its a good idea to start in the upper left corner of the Layout to allow as much room as possible for the images. You can adjust the position later, if necessary.
NetObjects Tip: If photo galleries are already associated with the site, you may see a larger dialog. If this happens, use the Create a new Photo Gallery option.
- In the Add Photo Gallery dialog, type Yosemite as the name of the gallery and choose Default as your profile.

- Click OK.
NetObjects Tip: Before you begin to add photos, it's a good idea to organize the pictures you want to include into a single folder so you can find them easily.
Adding Photos
After you add the gallery component, the next step is to add photos. You should be looking at Open dialog window.
- Navigate to the Photo Gallery folder, extracted from the Tutorial Docs zip file located here.
- Press Ctrl+A to select all files in the folder or hold shift and click to select multiple images and uncheck the “Use file name for title” check box.
You can select one, all, or as many files as you like. For this tutorial select all 4 images.
- Click Add.
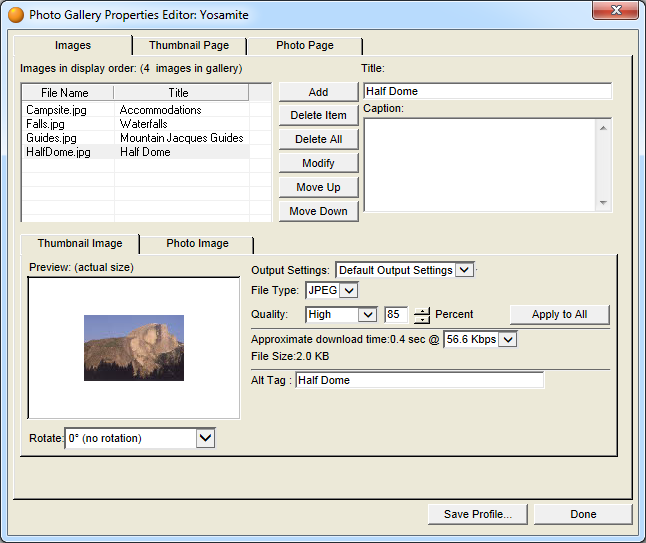
The files you selected are listed in the File Name column and the highlighted file is shown in the Thumbnail Image Preview.

You can give each photo a title and/or caption or just let the picture speak for itself.
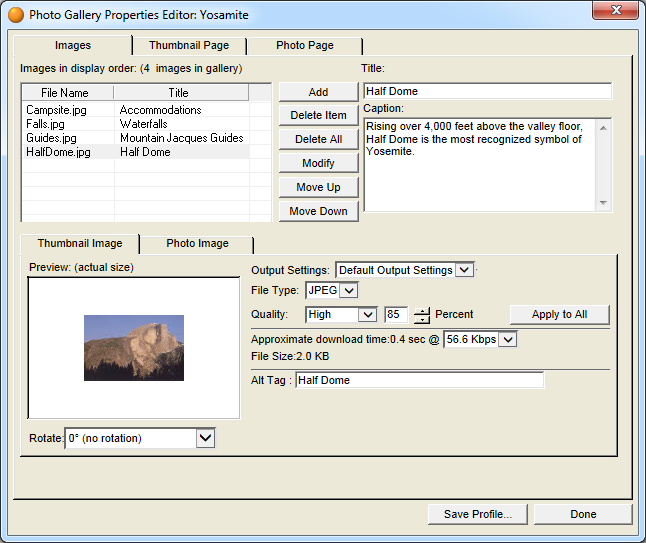
- Select HalfDome.jpg and in the Title field, type Half Dome.
- In the Caption field, type Rising over 4,000 feet above the valley floor, Half Dome is the most recognized symbol of Yosemite.

- Select Campsite.jpg and enter Accommodations as the title.
- For the last two pictures, enter Waterfalls and Mountain Jacques Guides as the titles.
You enter the captions later, directly on the photo page.
- Select HalfDome.jpg and see the ALT Tag field is automatically populated with the Title of your photo. Repeat to view the ALT tag text for the other three pictures.
You use the Output Settings on the bottom Thumbnail Image and Photo Image tabs to balance display quality and download time so your site visitors are not waiting a long time for your photos to appear. For this lesson, the default settings are fine.
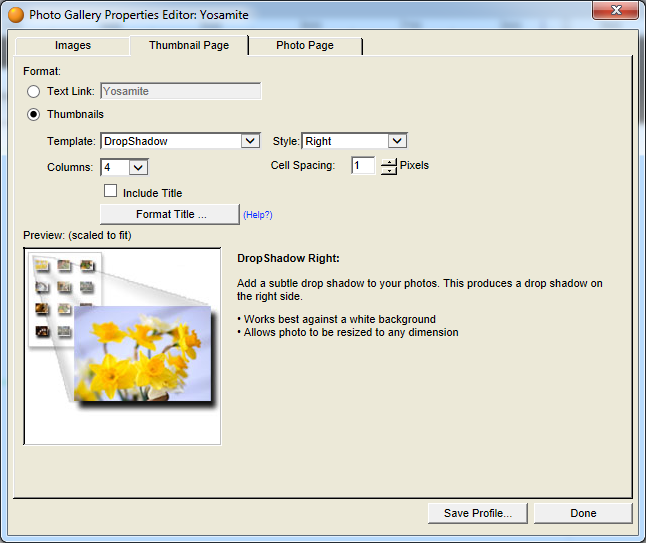
Formatting the Thumbnail Page
The thumbnail page shows a small preview of each image in the gallery. Site visitors click a thumbnail to go to the photo page. NetObjects Fusion includes a variety of templates you can use to display the thumbnails. For example your pictures can appear in a Polaroid.
- Click the Thumbnail Page tab.

- From the Template list, select Instant Camera.
Note the additional options. Each thumbnail template has options consistent with its theme. As you change the settings, the result appears in the Preview window.
- Leave the cell spacing at 1px.
- Set Columns to 2.
Since you have four images in this photo gallery, this will arrange them in two rows of two.
- If necessary, clear Include title because you don't want to display the title of each image on the thumbnail page.
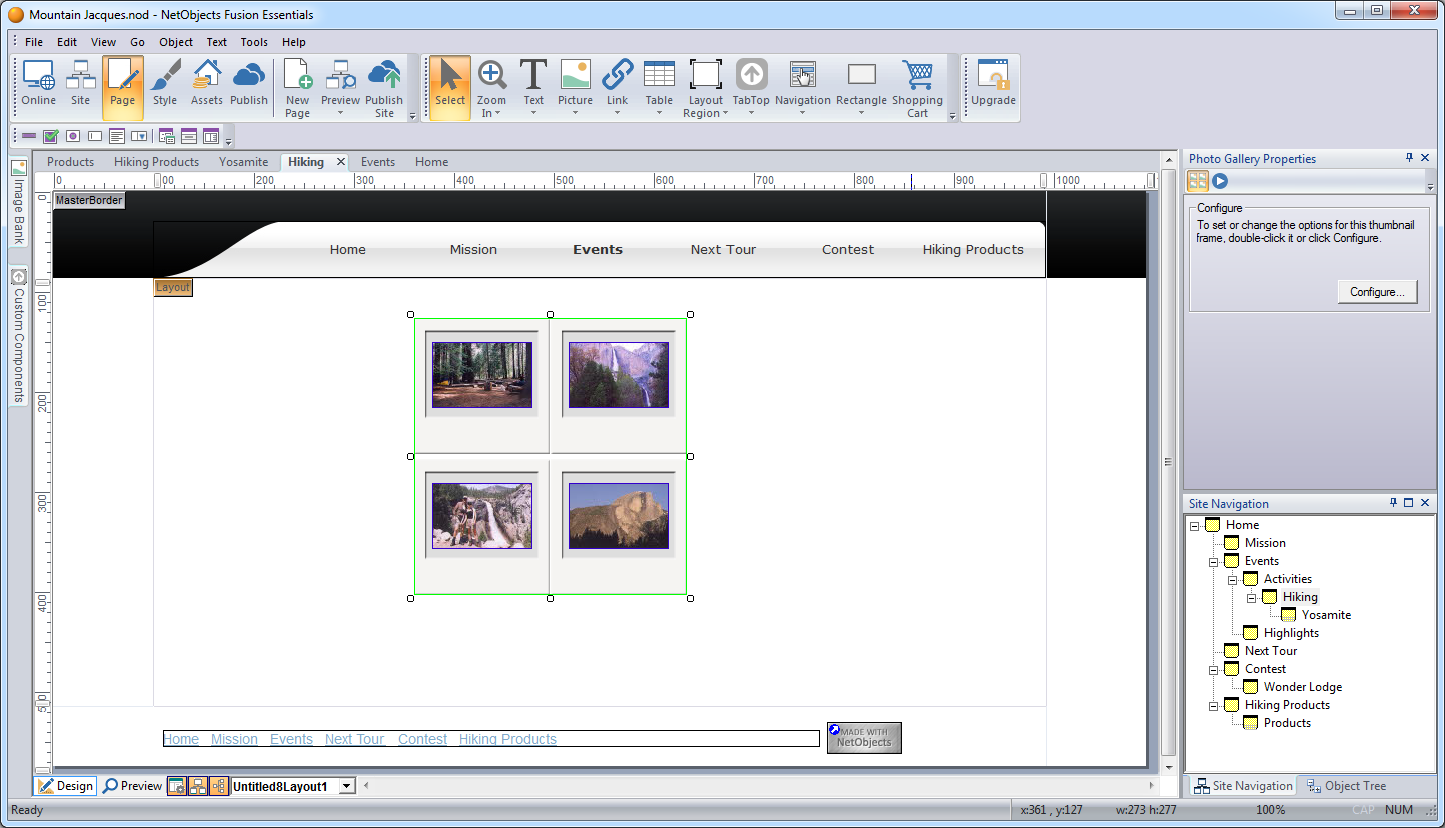
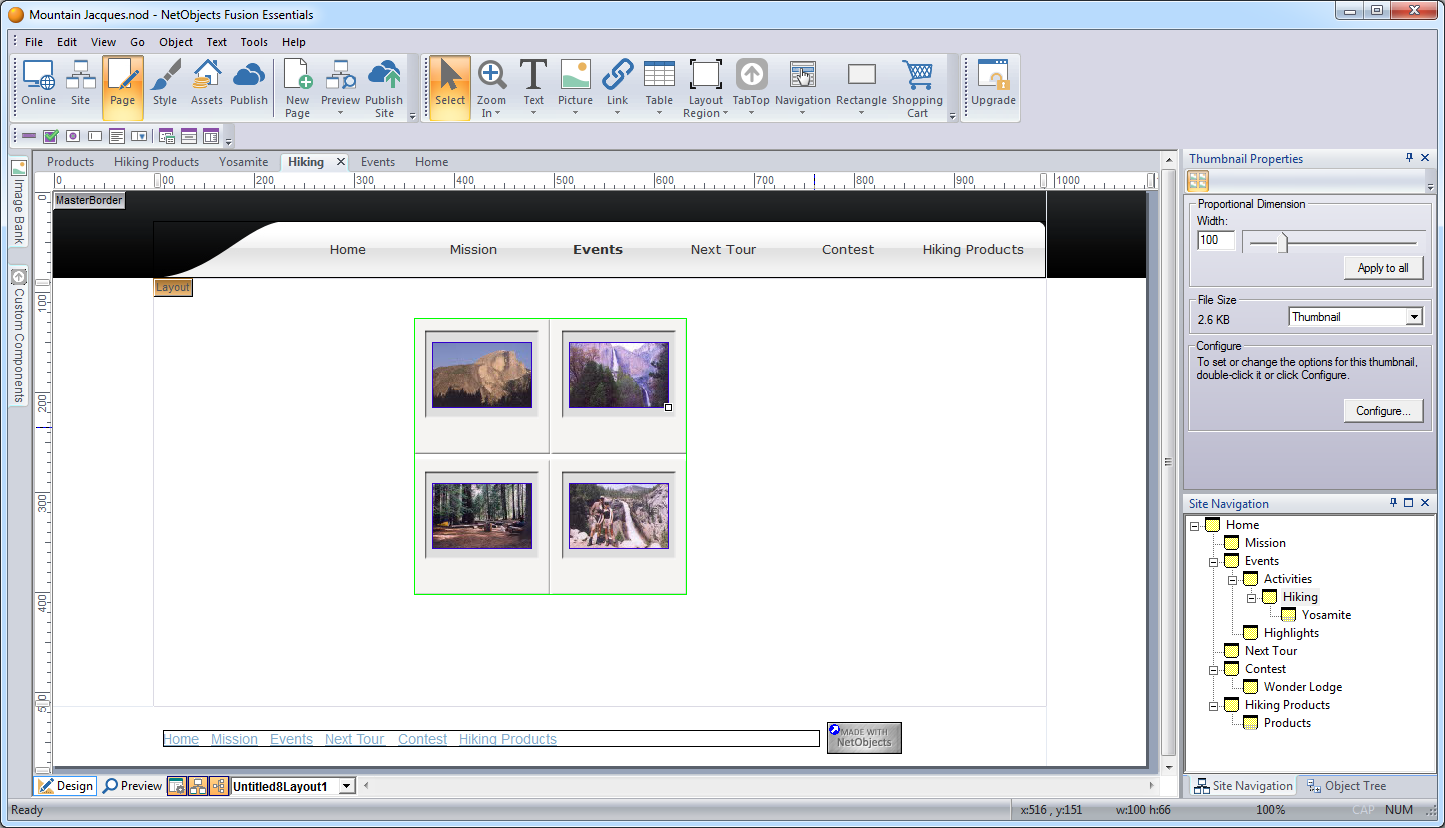
- Click Done to see the Thumbnail page.
The thumbnails are bounded by a green border. You can change the order of the images within the green border, but you cannot move individual templates outside the green border.
- Drag the photo gallery so it is centered.

The files are displayed in the order in which they are listed in the File Name column. You want to change the order to put the scenic photos first.
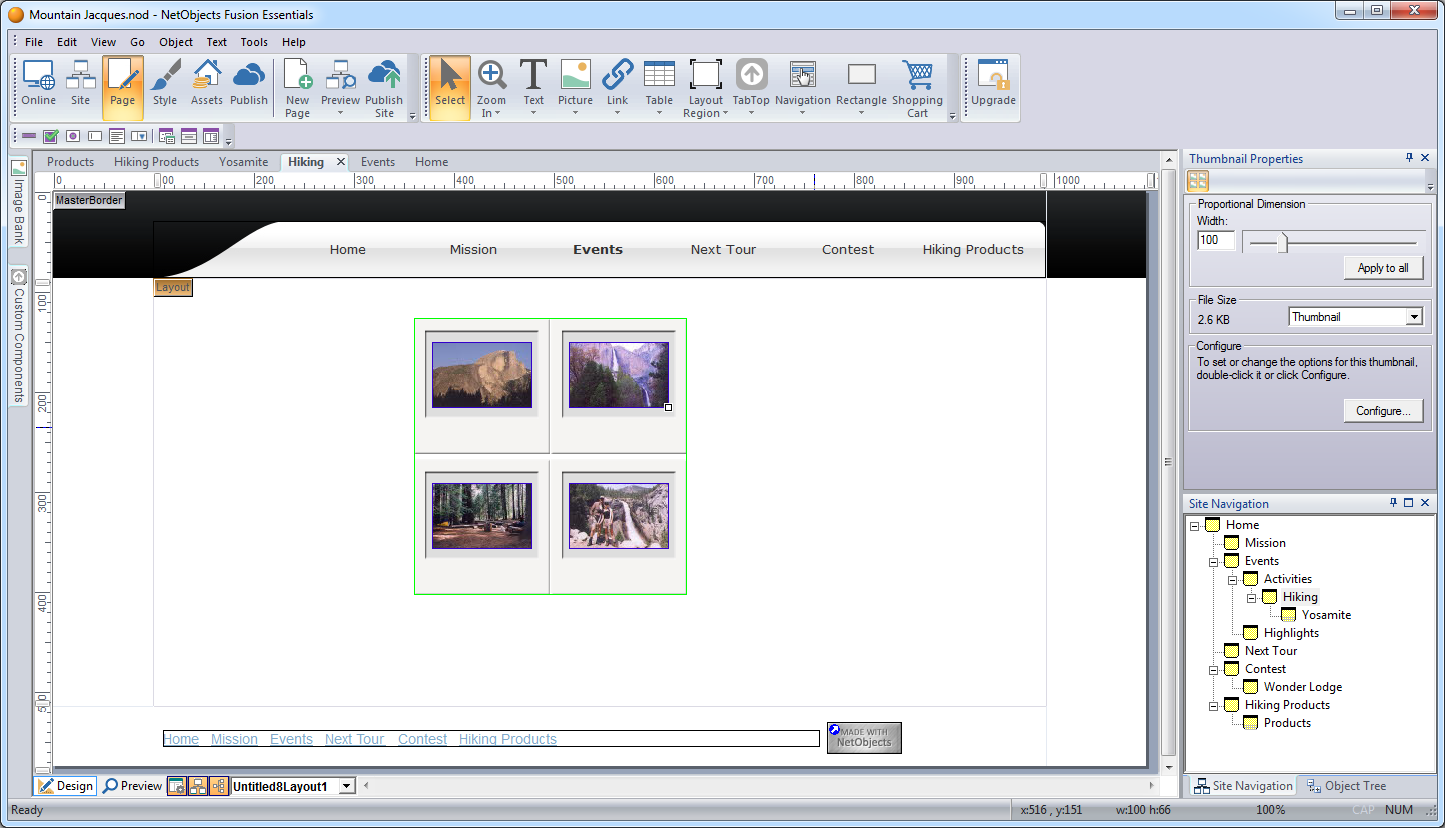
- Click the Half Dome photo and drag it to the upper left position in the gallery.
- In the same way, drag the campground to the lower left corner.

Use the red arrows for guidance as you drag.
- On the Photo Gallery Properties palette, click the Configure button to return to the Photo Gallery Properties Editor.
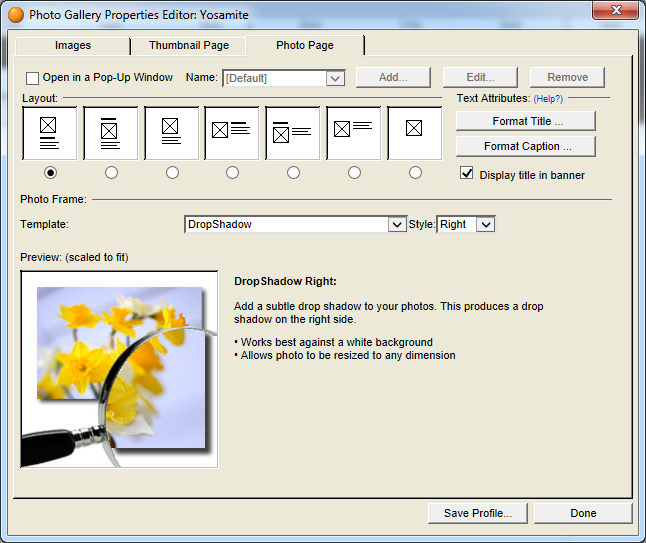
Formatting the Photo Pages
Each photo page can contain an image, a title, and a caption in a layout that you choose. You also select a frame template for the photo that will be displayed in a pop-up window and format the photo title and caption text. The layout and text formats you select on the Photo Page tab are reflected on all photo pages. Changes you make directly on a photo page apply only to that page.
- Click the Photo Page tab.

- Select a Layout.
In each sample layout, the square with the X represents the photo, the bold line represents the title, and the text block represents the caption. The pictures in this guide use the default layout, but you can experiment with other layouts.
The layout you select applies to all photo pages.
NetObjects Tip: When selecting a layout, consider the shape of your photos and the amount of text you want to include in the caption.
- Click Format Title.
The Object Format dialog appears.
NetObjects Tip: The text format should match or compliment the SiteStyle.
On the tabs of this dialog you select text formats for all the photo pages. As you make changes, the new format is displayed in the preview window.

- On the Character tab, set Font to Arial, Style to Bold, and Size to 16px.
- On the Paragraph tab, select center Alignment.
- Click OK.
- Click Format Caption.
- On the Character tab, set Font to Arial, and click OK.
The text formats you select here for the title and caption apply to all photo pages. Next, you select a frame template for the photo.
- In the Photo Frame section of the dialog:
- Select the Simple border Template.
- Leave Border width set to 1.
- Choose black as the border color.
- Click Done to close the Photo Gallery Properties Editor.
You use the Save Profile option at the bottom of the Photo Gallery Properties Editor to save the settings associated with a specific photo gallery so it can be used for the next photo gallery created. For this lesson, we will not create a profile.
Look at the Site Navigation palette. NetObjects Fusion added a page named Yosemite to the site. The new page icon shows multiple pages and has the same name as the photo gallery. This icon represents the photo pages. The actual number of pages adjusts to accommodate as many or as few photos as you add to the gallery.

- Double-click the photo page icon on the Site Navigation palette.
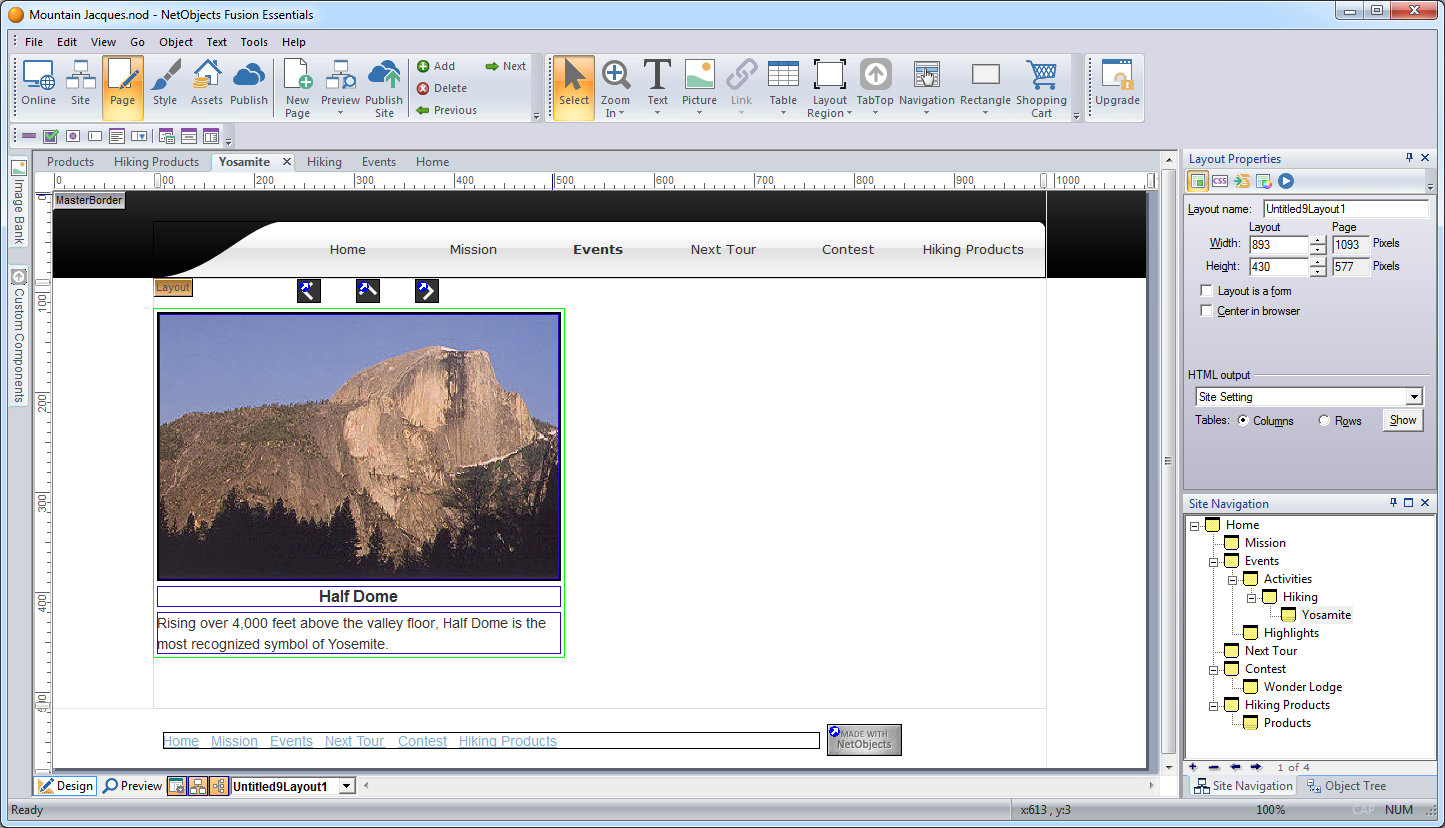
The first photo page appears.
You use the navigation buttons on the control bar to move to the next and previous photo pages, and to add or delete a page. The three navigation buttons below the banner provide a way for site visitors to move to the next or previous photo, or back to the thumbnail page.
- Click the Next and Previous buttons to display the Half Dome page.

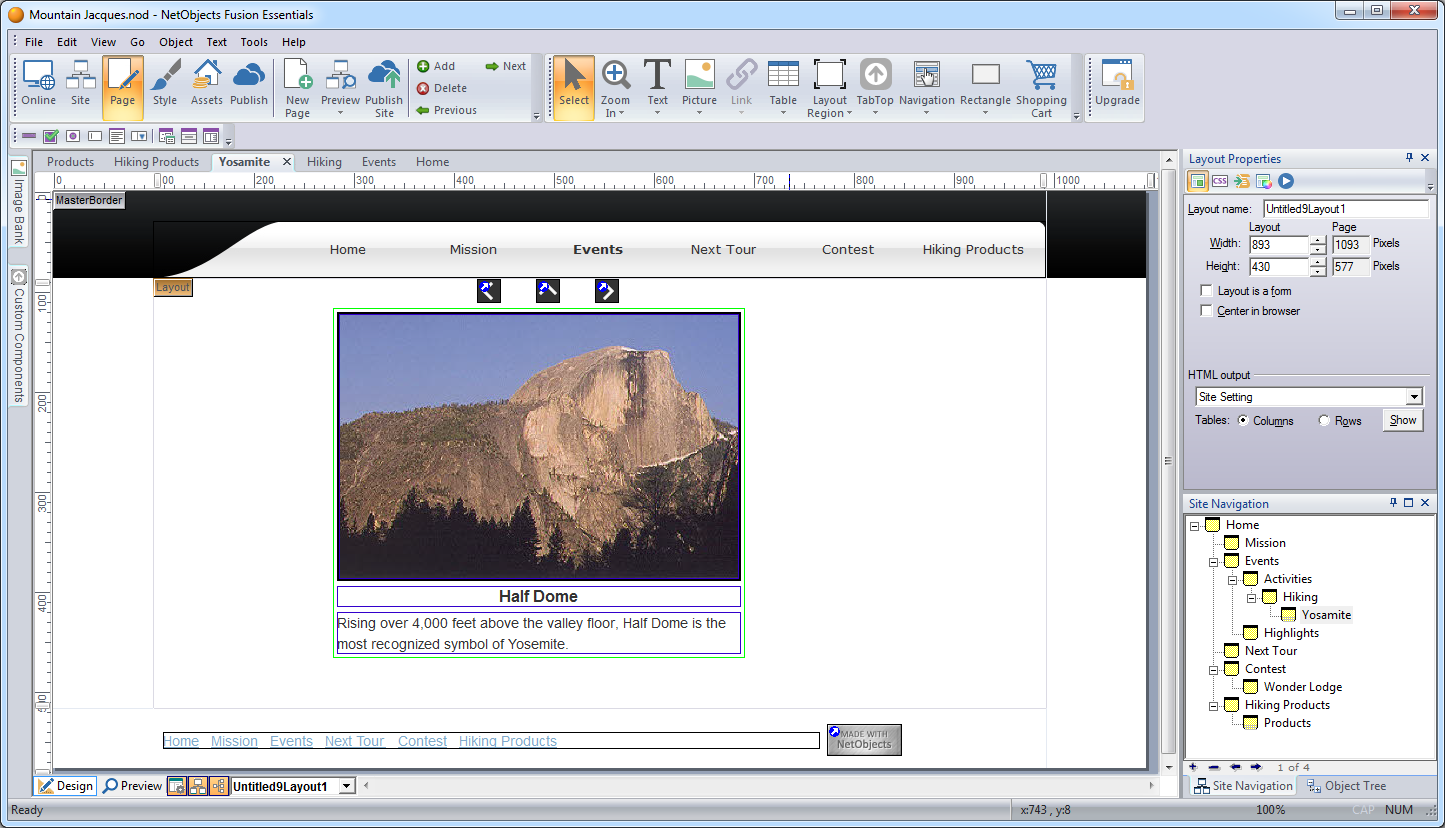
- Press Shift and click the border of the photo gallery and each navigation button on the page to select all of these objects.
- Press the right arrow key to move the selected objects so they are centered.

This centers the objects on all photo pages.
- Click the Next button on the control bar to move to the waterfall photo page.
- Click in the caption text field and type: Peak viewing time for waterfalls is in the spring.
- On the next two pages add the following captions:
- Campground page: The Mountain Jacques staff takes care of your campground reservations.
- Guides page: K.C. and Jennifer lead the way on your daily hikes.
- Preview the site.

- Click the up arrow to return to the thumbnail page and then click an image to go to the photo page. Use the left and right arrows to move between photo pages.
Your photo gallery is complete.
Where To Go From Here
You just learned how to put your digital images on the Web using the NetObjects Fusion Photo Gallery tool. Our next tutorial will help you to add an e-commerce store to your website project.